1日の区切りに垂直ラインを引くMT4インジケーター|OneDayLine


1日ごとに区切った垂直ラインをチャートに引きたいのですが。
自動でラインを引ける方法はありますか?
 ホシノ
ホシノFXの不労所得だけで年収2000万を達成しました。
このお悩みに誠意をもって回答します。
この無料EAで不労所得を得てます
テスト累計100年越え・リアル取引公開2020年~

このページでわかること・できること
〇1日ごとに垂直ラインを引くインジケーターの紹介
〇インジケーターのダウンロード
〇インジケーターについての詳しい解説
インジケーターのダウンロード
ここからファイルのダウンロードが可能。
ダウンロードするファイルは.ex4ファイルのため、MT4のデータフォルダにあるインジケーターフォルダへファイルを移動すればインジケーターは使用できるようになる。
インストール
ダウンロードしたインジケーターはMT4のデータフォルダからindicatorsフォルダを探しファイルを移動する。
indicatorsフォルダにファイルを移動し、MT4を再起動するとインストールが完了する。

インジケーターの使い方

このMT4用インジケーター「OneDayLine」をチャートにセットすると、1日の区切りに垂直ラインを描画できる。
ラインを引く時間は0:00が標準で設定されているが、パラメーター画面で変更が可能だ。
描画されるラインは5本となり、過去にさかのぼって引かれる。

区切る時間を変更できるのは便利ですね
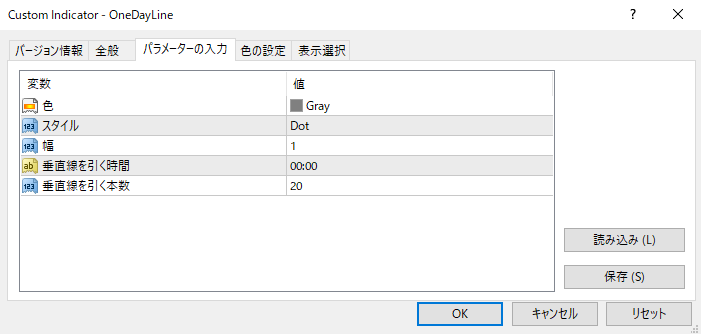
パラメーターについて

インジケーターをチャートにセットするとプロパティが開き、パラメーターを設定できる。
- 色
- タイプ:
color - デフォルト値:
clrGray(グレー) - 説明: このパラメーターは、垂直線の色を設定する。
- タイプ:
- スタイル
- タイプ:
ENUM_LINE_STYLE - デフォルト値:
STYLE_DASHDOT(点線 ) - 説明: このパラメーターは、垂直線のスタイルを設定する。利用可能なスタイルは以下:
STYLE_SOLID(0): 実線STYLE_DASH(1): 破線STYLE_DOT(2): 点線STYLE_DASHDOT(3): 破線と点線の組み合わせSTYLE_DASHDOTDOT(4): 破線と2つの点線の組み合わせ
- タイプ:
- 幅
- タイプ:
int - デフォルト値:
1 - 説明: このパラメーターは、垂直線の幅を設定する。幅は1以上の整数で指定し、値が大きいほど線が太くなる。
- タイプ:
- 垂直線を引く時間
- タイプ:
string - デフォルト値:
"00:00" - 説明: このパラメーターは、垂直線を引く時間を設定する。時間は
HH:MM形式で指定。例えば、午前10時30分に垂直線を引く場合は"10:30"と入力する。
- タイプ:
- 垂直線を引く本数
- 型:
intデフォルト値:20 - 説明: 垂直線を描画する過去の日数を指定。この値により、指定した時間に垂直線を描画する過去の日数を設定できる。デフォルトでは過去20日分の垂直線を描画。
- 型:
使用方法
- インジケーターをチャートに追加:
- MT4プラットフォームで、ナビゲータウィンドウからこのインジケーターをドラッグ&ドロップしてチャートに追加する。
- パラメーターの設定:
- インジケーターのプロパティウィンドウが開く。ここで各パラメーターを設定。
- LineColor: ドロップダウンメニューから色を選択。
- LineStyle: ドロップダウンメニューからスタイルを選択。
- LineWidth: 数値を入力して幅を設定。
- LineTime: 時間を
HH:MM形式で入力。
- 設定を反映:
- パラメーターを設定したら、「OK」ボタンをクリックして設定を反映させる。設定した時間に応じて過去5日分の垂直線が描画される。
注意点
- 時間形式:
LineTimeパラメーターは必ずHH:MM形式で入力する。例えば、"08:15"や"23:45"のように指定。 - スタイル選択:
LineStyleのスタイルを変更するときは、ドロップダウンメニューから適切なスタイルを選択する。 - 色設定:
LineColorは標準の色定数またはRGB値で設定可能。
1日ごとに区切った垂直ラインでチャートを分析する

1日ごとの高値や安値がパッと見てわかると、ブレイクポイントの把握が早いですね。
このインジケーターを活用する方法を解説する。
OneDayLineを使えば過去4日分が1日ごとに区切られるため、値動きが理解しやすくなる。
- トレンドの理解
- 高値と安値
- 1日の値幅
トレンドの理解
過去数日の値動きでトレンドが発生していたか、否かを把握することで戦略のための判断材料とできる。
押し目を待つ、戻りを待つ、などの判断にはトレンドの理解が必要となる。
高値と安値
1日ごとの高値と安値を理解することで、サポートとレジスタンスを意識したチャート分析が可能となる。
意識ポイントでの反発やブレイクを考慮した戦略には、日ごとの高値安値は適している。
1日の値幅
過去数日の値幅を知ることで、ボラティリティの理解に繋がる。
ボラティリティを理解することでストップやリミットの設定に役立てることができ、また、不利なトレードを見送るような判断を下せるようになる。
垂直ラインと合わせて使えるMT4ツール
垂直ラインを引くインジケーターとあわせて使いやすいMT4用のツールを紹介する。


これらのツールはチャート上で意識されるポイントを視覚的に把握しやすくする。
その他のインジケーターを紹介
-
 Aroonのダウンロードと解説|MT4インジケーターMT4インジケーターのAroonが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。Aroonについての解説とプログラムの詳細も掲載。
Aroonのダウンロードと解説|MT4インジケーターMT4インジケーターのAroonが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。Aroonについての解説とプログラムの詳細も掲載。 -
 1日の区切りに垂直ラインを引くMT4インジケーター|OneDayLine1日を区切る垂直線が自動で引けるMT4インジケーターをダウンロードできる。インストールの方法から使い方まで丁寧に説明。垂直線を生かした分析についての解説や、プログラムの詳細なども掲載。
1日の区切りに垂直ラインを引くMT4インジケーター|OneDayLine1日を区切る垂直線が自動で引けるMT4インジケーターをダウンロードできる。インストールの方法から使い方まで丁寧に説明。垂直線を生かした分析についての解説や、プログラムの詳細なども掲載。 -
 ボリンジャーバンドをサブウインドウに表示するMT4インジケーターチャートのサブウィンドウにボリンジャーバンドを表示するインジケーターがダウンロードできる。インストールの方法からフィルターとしての使い方まで丁寧に説明。ボリンジャーバンドについての解説とプログラムの詳細も掲載。
ボリンジャーバンドをサブウインドウに表示するMT4インジケーターチャートのサブウィンドウにボリンジャーバンドを表示するインジケーターがダウンロードできる。インストールの方法からフィルターとしての使い方まで丁寧に説明。ボリンジャーバンドについての解説とプログラムの詳細も掲載。 -
 【MT4】高値と安値がわかる無料インジケーター特集|High Low【海外FX】高値と安値がわかるMT4用の無料インジケーターを特集。水平ラインやボックス、テキスト表示など様々なインジケーターを紹介。無料ダウンロード方法も詳しく解説。
【MT4】高値と安値がわかる無料インジケーター特集|High Low【海外FX】高値と安値がわかるMT4用の無料インジケーターを特集。水平ラインやボックス、テキスト表示など様々なインジケーターを紹介。無料ダウンロード方法も詳しく解説。 -
 MT4【ZigZag】ジグザグの無料インジケーター特集【最新版】MT4で使えるジグザグを応用したインジケーターを特集。すべて無料でダウンロード可能。入手方法もくわしく解説。
MT4【ZigZag】ジグザグの無料インジケーター特集【最新版】MT4で使えるジグザグを応用したインジケーターを特集。すべて無料でダウンロード可能。入手方法もくわしく解説。 -
 【MT4】ピボットのインジケーター特集【無料】MT4で使える無料のピボットインジケーターを多数紹介。無料ダウンロードの方法も詳しく解説。MTF、多様な計算のピボットを紹介。
【MT4】ピボットのインジケーター特集【無料】MT4で使える無料のピボットインジケーターを多数紹介。無料ダウンロードの方法も詳しく解説。MTF、多様な計算のピボットを紹介。 -
 TTFのダウンロードと解説|MT4インジケーターMT4インジケーターのTTFをダウンロードできる。インストールの方法から使い方まで丁寧に説明。TTFについての解説とプログラムの詳細も掲載。
TTFのダウンロードと解説|MT4インジケーターMT4インジケーターのTTFをダウンロードできる。インストールの方法から使い方まで丁寧に説明。TTFについての解説とプログラムの詳細も掲載。 -
 GMMA・グッピーのダウンロードと解説|MT4インジケーターMT4インジケーターのGMMAが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。GMMAについての解説とプログラムの詳細も掲載。
GMMA・グッピーのダウンロードと解説|MT4インジケーターMT4インジケーターのGMMAが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。GMMAについての解説とプログラムの詳細も掲載。 -
 Donchian channelのダウンロードと解説|MT4インジケーターMT4インジケーターのDonchian channelが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。Donchian channelについての解説とプログラムの詳細も掲載。
Donchian channelのダウンロードと解説|MT4インジケーターMT4インジケーターのDonchian channelが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。Donchian channelについての解説とプログラムの詳細も掲載。 -
 【無料】マルチタイムフレームのMT4インジケーター特集【最新版】MT4で使える無料のマルチタイムフレームインジケーターを紹介。ダウンロード方法も合わせて解説。
【無料】マルチタイムフレームのMT4インジケーター特集【最新版】MT4で使える無料のマルチタイムフレームインジケーターを紹介。ダウンロード方法も合わせて解説。 -
 PivotPointsピボットポイントのダウンロードと解説|MT4インジケーターMT4インジケーターのPivot Pointsが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。Pivot Pointsについての解説とプログラムの詳細も掲載。
PivotPointsピボットポイントのダウンロードと解説|MT4インジケーターMT4インジケーターのPivot Pointsが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。Pivot Pointsについての解説とプログラムの詳細も掲載。 -
 TSIのダウンロードと解説|MT4インジケーターMT4インジケーターのTSIをダウンロードできる。インストールの方法から使い方まで丁寧に説明。TSIについての解説とプログラムの詳細も掲載。
TSIのダウンロードと解説|MT4インジケーターMT4インジケーターのTSIをダウンロードできる。インストールの方法から使い方まで丁寧に説明。TSIについての解説とプログラムの詳細も掲載。 -
 エントリーサインをだすMT4インジケーター特集エントリーサイン表示のインジケーターを特集。サインで勝つ為のヒントや無料でダウンロードする方法を紹介。インジケーターのサンプルを画像付きで解説。
エントリーサインをだすMT4インジケーター特集エントリーサイン表示のインジケーターを特集。サインで勝つ為のヒントや無料でダウンロードする方法を紹介。インジケーターのサンプルを画像付きで解説。 -
 【MT4】スキャルピングで使えるオシレーター解説【無料インジケーター】スキャルピングで使えるオシレーターを解説。無料インジケーターの入手方法についても紹介。エントリーポイントでのオシレーター使用方法。
【MT4】スキャルピングで使えるオシレーター解説【無料インジケーター】スキャルピングで使えるオシレーターを解説。無料インジケーターの入手方法についても紹介。エントリーポイントでのオシレーター使用方法。 -
 SuperTrendスーパートレンドのダウンロードと解説|MT4インジケーターMT4インジケーターのSuperTrendが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。SuperTrendについての解説とプログラムの詳細も掲載。
SuperTrendスーパートレンドのダウンロードと解説|MT4インジケーターMT4インジケーターのSuperTrendが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。SuperTrendについての解説とプログラムの詳細も掲載。 -
 【無料】スキャルピングトレードのサインがでるMT4インジケーター特集【最新23選】スキャルピングのサインがでるMT4の無料インジケーターを特集。エントリーサインを取捨選択すればトレード可能。無料入手の方法もくわしく解説。
【無料】スキャルピングトレードのサインがでるMT4インジケーター特集【最新23選】スキャルピングのサインがでるMT4の無料インジケーターを特集。エントリーサインを取捨選択すればトレード可能。無料入手の方法もくわしく解説。 -
 平均足をサブウィンドウに表示するMT4インジケーター平均足をサブウィンドウに表示するMT4インジケーターをダウンロードできる。インストールの方法から使い方まで丁寧に説明。平均足についての解説とプログラムの詳細も掲載。
平均足をサブウィンドウに表示するMT4インジケーター平均足をサブウィンドウに表示するMT4インジケーターをダウンロードできる。インストールの方法から使い方まで丁寧に説明。平均足についての解説とプログラムの詳細も掲載。 -
 【海外FX】ボリンジャーバンドを使ったMT4のインジケーター特集【無料】MT4で使えるボリンジャーバンドのインジケーターを特集。MTFやサブウィンドウ表示など多種にわたって紹介。無料ダウンロード方法も解説。
【海外FX】ボリンジャーバンドを使ったMT4のインジケーター特集【無料】MT4で使えるボリンジャーバンドのインジケーターを特集。MTFやサブウィンドウ表示など多種にわたって紹介。無料ダウンロード方法も解説。 -
 RCIインジケーターのダウンロードと解説|MT4MT4インジケーターのRCIが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。RCIについての解説とプログラムの詳細も掲載。
RCIインジケーターのダウンロードと解説|MT4MT4インジケーターのRCIが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。RCIについての解説とプログラムの詳細も掲載。 -
 TMAのダウンロードと解説|MT4インジケーターMT4インジケーターのTMAが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。TMAについての解説とプログラムの詳細も掲載。
TMAのダウンロードと解説|MT4インジケーターMT4インジケーターのTMAが無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。TMAについての解説とプログラムの詳細も掲載。 -
 TEMAのダウンロードと解説|MT4インジケーターMT4インジケーターのTEMAをダウンロードできる。インストールの方法から使い方まで丁寧に説明。TEMAについての解説とプログラムの詳細も掲載。
TEMAのダウンロードと解説|MT4インジケーターMT4インジケーターのTEMAをダウンロードできる。インストールの方法から使い方まで丁寧に説明。TEMAについての解説とプログラムの詳細も掲載。 -
 市場の時間をチャートに表示するMT4インジケーター|MarketCrockMT4に各国市場の時間を表示できるインジケーターが無料でダウンロードできる。UTCの設定可能。インストールの方法から使い方まで丁寧に説明。プログラムの詳細も掲載。
市場の時間をチャートに表示するMT4インジケーター|MarketCrockMT4に各国市場の時間を表示できるインジケーターが無料でダウンロードできる。UTCの設定可能。インストールの方法から使い方まで丁寧に説明。プログラムの詳細も掲載。 -
 T3のダウンロードと解説|MT4インジケーターMT4インジケーターのT3が無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。T3についての解説とプログラムの詳細も掲載。
T3のダウンロードと解説|MT4インジケーターMT4インジケーターのT3が無料でダウンロードできる。インストールの方法から使い方まで丁寧に説明。T3についての解説とプログラムの詳細も掲載。 -
 MT4からインジケーターを無料でダウンロード|1350種類から検索1350種類のインジケーターをMT4から直接ダウンロードする方法を紹介。かんたん検索で好みのインジケーターが必ず見つかる。
MT4からインジケーターを無料でダウンロード|1350種類から検索1350種類のインジケーターをMT4から直接ダウンロードする方法を紹介。かんたん検索で好みのインジケーターが必ず見つかる。
OneDayLineのプログラム
//+------------------------------------------------------------------+
//| OneDayLine.mq4 |
//| Copyright 2024, FX-Bonus.net |
//| https://fx-bonus.net/ |
//+------------------------------------------------------------------+
#property copyright "Copyright 2024, FX-Bonus.net"
#property link "https://fx-bonus.net/"
#property version "1.00"
#property strict
#property indicator_chart_window // インジケーターをチャートウィンドウに描画
// 入力パラメータの定義
input color LineColor = clrGray; // 色
input ENUM_LINE_STYLE LineStyle = STYLE_DOT; // スタイル
input int LineWidth = 1; // 幅
input string LineTime = "00:00"; // 垂直線を引く時間
input int DaysToDraw = 20; // 垂直線を引く本数
//+------------------------------------------------------------------+
//| Custom indicator initialization function |
//+------------------------------------------------------------------+
int OnInit()
{
// インジケーターのバッファーは使用しないため、不要
return(INIT_SUCCEEDED);
}
//+------------------------------------------------------------------+
//| Custom indicator iteration function |
//+------------------------------------------------------------------+
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
// 既存の垂直線を削除
for (int i = 0; i < DaysToDraw; i++)
{
string lineName = "MidnightLine" + IntegerToString(i);
if (ObjectFind(0, lineName) != -1)
ObjectDelete(0, lineName);
}
// 入力された時間をdatetime型に変換
int lineTimeSeconds;
if (!StringToTimeFormat(LineTime, lineTimeSeconds))
return(rates_total); // 無効な時間形式の場合、何も描画しない
// 過去n日分の指定された時間に垂直線を描画
for (int i = 0; i < DaysToDraw; i++)
{
datetime timeToDraw = iTime(NULL, PERIOD_D1, i) + (datetime)lineTimeSeconds;
string lineName = "MidnightLine" + IntegerToString(i);
ObjectCreate(0, lineName, OBJ_VLINE, 0, timeToDraw, 0);
ObjectSetInteger(0, lineName, OBJPROP_COLOR, LineColor);
ObjectSetInteger(0, lineName, OBJPROP_STYLE, LineStyle);
ObjectSetInteger(0, lineName, OBJPROP_WIDTH, LineWidth);
}
return(rates_total);
}
//+------------------------------------------------------------------+
//| Convert string time to seconds since midnight |
//+------------------------------------------------------------------+
bool StringToTimeFormat(string strTime, int &timeResult)
{
int hour, min;
if (StringLen(strTime) != 5 || StringSubstr(strTime, 2, 1) != ":")
return(false);
hour = StringToInteger(StringSubstr(strTime, 0, 2));
min = StringToInteger(StringSubstr(strTime, 3, 2));
if (hour < 0 || hour > 23 || min < 0 || min > 59)
return(false);
timeResult = hour * 3600 + min * 60;
return(true);
}
//+------------------------------------------------------------------+
ソースコードを詳しく解説
このインジケーターは、設定した時間に過去5日分の垂直線をチャートに描画する。
ヘッダ部分
#property strict
#property indicator_chart_window // インジケーターをチャートウィンドウに描画
#property strict: 厳密な型チェックを行う設定で、プログラムの安全性と信頼性を向上させる。#property indicator_chart_window: インジケーターがチャートウィンドウに描画されることを指定。
入力パラメータの定義
input color LineColor = clrGray; // 色
input ENUM_LINE_STYLE LineStyle = STYLE_DOT; // スタイル
input int LineWidth = 1; // 幅
input string LineTime = "00:00"; // 垂直線を引く時間
input color LineColor = clrGray;: 垂直線の色を指定。デフォルトはグレー (clrGray)input ENUM_LINE_STYLE LineStyle = STYLE_DOT;: 垂直線のスタイルを指定。デフォルトは点線 (STYLE_DOT)input int LineWidth = 1;: 垂直線の幅を指定。デフォルトは1ピクセル。input string LineTime = "00:00";: 垂直線を描画する時間を指定。デフォルトは午前0時 (00:00)
インジケーターの初期化関数
int OnInit()
{
// インジケーターのバッファーは使用しないため、不要
return(INIT_SUCCEEDED);
}
int OnInit(): インジケーターの初期化関数。この関数はインジケーターがチャートに追加されたときに呼び出される。return(INIT_SUCCEEDED);: 初期化が成功したことを示す。
インジケーターの計算関数
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
// 既存の垂直線を削除
for (int i = 0; i < 5; i++)
{
string lineName = "MidnightLine" + IntegerToString(i);
if (ObjectFind(0, lineName) != -1)
ObjectDelete(0, lineName);
}
// 入力された時間をdatetime型に変換
int lineTimeSeconds;
if (!StringToTimeFormat(LineTime, lineTimeSeconds))
return(rates_total); // 無効な時間形式の場合、何も描画しない
// 過去5日分の指定された時間に垂直線を描画
for (int i = 0; i < 5; i++)
{
datetime timeToDraw = iTime(NULL, PERIOD_D1, i) + (datetime)lineTimeSeconds;
string lineName = "MidnightLine" + IntegerToString(i);
ObjectCreate(0, lineName, OBJ_VLINE, 0, timeToDraw, 0);
ObjectSetInteger(0, lineName, OBJPROP_COLOR, LineColor);
ObjectSetInteger(0, lineName, OBJPROP_STYLE, LineStyle);
ObjectSetInteger(0, lineName, OBJPROP_WIDTH, LineWidth);
}
return(rates_total);
}
int OnCalculate(...): インジケーターの計算関数で、チャートの描画更新時に呼び出される。rates_total: 現在のチャートのバーの数。prev_calculated: 以前に計算されたバーの数。- 他の引数 (
time[],open[],high[],low[],close[],tick_volume[],volume[],spread[]) は、チャートの各バーのデータを提供。
既存の垂直線を削除
for (int i = 0; i < 5; i++)
{
string lineName = "MidnightLine" + IntegerToString(i);
if (ObjectFind(0, lineName) != -1)
ObjectDelete(0, lineName);
}
- 既存の5本の垂直線を削除する。
ObjectFind関数で垂直線が存在するか確認し、存在する場合はObjectDelete関数で削除。
入力された時間をdatetime型に変換
int lineTimeSeconds;
if (!StringToTimeFormat(LineTime, lineTimeSeconds))
return(rates_total); // 無効な時間形式の場合、何も描画しない
StringToTimeFormat関数を使って、入力された時間 (LineTime) を秒数に変換する。無効な時間形式の場合は、何も描画せずに関数を終了。
垂直線を描画
for (int i = 0; i < 5; i++)
{
datetime timeToDraw = iTime(NULL, PERIOD_D1, i) + (datetime)lineTimeSeconds;
string lineName = "MidnightLine" + IntegerToString(i);
ObjectCreate(0, lineName, OBJ_VLINE, 0, timeToDraw, 0);
ObjectSetInteger(0, lineName, OBJPROP_COLOR, LineColor);
ObjectSetInteger(0, lineName, OBJPROP_STYLE, LineStyle);
ObjectSetInteger(0, lineName, OBJPROP_WIDTH, LineWidth);
}
iTime関数を使って、過去5日分の日付を取得し、lineTimeSecondsを加算して描画する時間を計算する。ObjectCreate関数を使って垂直線を作成し、ObjectSetInteger関数で色 (LineColor)、スタイル (LineStyle)、幅 (LineWidth) を設定する。
時間文字列を秒数に変換する関数
bool StringToTimeFormat(string strTime, int &timeResult)
{
int hour, min;
if (StringLen(strTime) != 5 || StringSubstr(strTime, 2, 1) != ":")
return(false);
hour = StringToInteger(StringSubstr(strTime, 0, 2));
min = StringToInteger(StringSubstr(strTime, 3, 2));
if (hour < 0 || hour > 23 || min < 0 || min > 59)
return(false);
timeResult = hour * 3600 + min * 60;
return(true);
}
bool StringToTimeFormat(string strTime, int &timeResult): 文字列の時間 (strTime) を秒数 (timeResult) に変換する関数。- 時間形式 (
HH:MM) をチェックし、有効な形式でない場合はfalseを返す。 - 時間 (
hour) と分 (min) を整数に変換し、範囲をチェックする。 hourとminを秒数に変換してtimeResultに格納し、trueを返す。
まとめ
このインジケーター「OneDayLine」を使えば、チャートに5本の1日区切りラインを引くことができる。
インジケーターはこのページでダウンロードが可能。
パラメーター設定でラインの時間を自由に指定できるほか、ラインのスタイルや色も変更が可能。
1日ごとに区切ることで、トレンドの理解や高値安値、値幅など多くの情報を簡単に得られるようになる。
その他ツールで市場ごとに色分けしたり、ラウンドナンバーに水平線を引いたりと併用も可能。
プログラムの詳細についても解説している。
更新情報
- 2024/06/28
- 垂直線の本数を変更できるように修正。n本とし、パラメーターで設定できるようになった。標準は20本。