MT4チャートの配色デザインを変更|ローソクや背景、インジケーター


MT4チャートの背景やローソクの色をデザインしたいのですが
チャートのテンプレートが欲しいです
チャートがカッコよくなるインジケーターはありますか?
ここではMT4チャートに表示されるローソク足や背景、トレンドラインやインジケーターなど、色の変更方法を解説している。
色の変更によってチャートを自由にデザイン可能。
デザインした設定はテンプレートとして保存し、簡単に呼び出せる。
また、気に入ったテンプレートはダウンロードも可能。
印刷のために色を控えたい、長時間の監視でも目に優しい色が良いといった実用的なデザインから、スタイリッシュを追求したデザインまで幅広く紹介。
チャートがデザインされる無料インジケーターも紹介。
この記事を最後まで読むことでMT4チャートのデザインを自由にカスタムできるようになる。
 ホシノ
ホシノFXの不労所得だけで年収2000万を達成しました。
このお悩みに誠意をもって回答します。
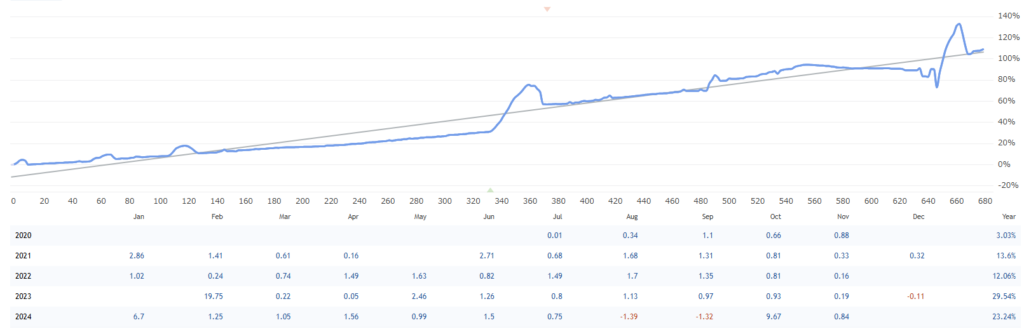
この無料EAで不労所得が稼げます
累計テスト120年以上・リアル取引公開2020年~

MT4でチャートの色を変更するメリット
長時間チャート監視する眼の疲労を軽減できる。
眼に優しい色合いに設定すればチャート監視に効果的となる。
チャートを印刷してトレードの記録を残す場合、チャートの色合いをモノクロなどすると記録に適した印刷が可能になる。
手書きのメモがしやすくなるほか、インクの節約にもつながる。
また、色合いを変えることで気分転換にもなる。
トレーダーは精神的な負担が大きい傾向にあり、気分を変えてチャート監視できることはメリットだ。
トレードに対するメリットとしては、注目しているインジケーターを色合いで目立たせるなどがある。
これはチャートカスタムの基礎的な部分でもある。
MT4チャート配色カスタムのサンプル
ここではチャート配色のサンプルを掲載している。
チャート画像といっしょに色の設定を記載してあるのでコピーしてご利用いただける。
色はRGBでも設定しているが、数値をそのまま貼り付ければ指定できる。
色の設定後に定型チャートとしてテンプレート保存しておけば簡単にチャートデザインを切り替えられる。
チャート印刷に適したモノクロデザインのテンプレート

- 背景色:White
- 前景色:Silver
- グリッド:Silver
- 上昇バー:29,29,29
- 下降バー:226,226,226
- 上昇ローソク足:White
- 下降ローソク足:White
- ラインチャート:LightGray
- 出来高:LightGray
- Askのライン:73,74,65
- ストップ・レベル:73,74,65
トレードを印刷して記録しているトレーダーは、モノクロの定型チャートがテンプレートにあると便利だ。
白、黒、灰色、シルバーと主張がないため手書きメモなどしやすい。
頻繁に印刷するならインクの節約にもなる。
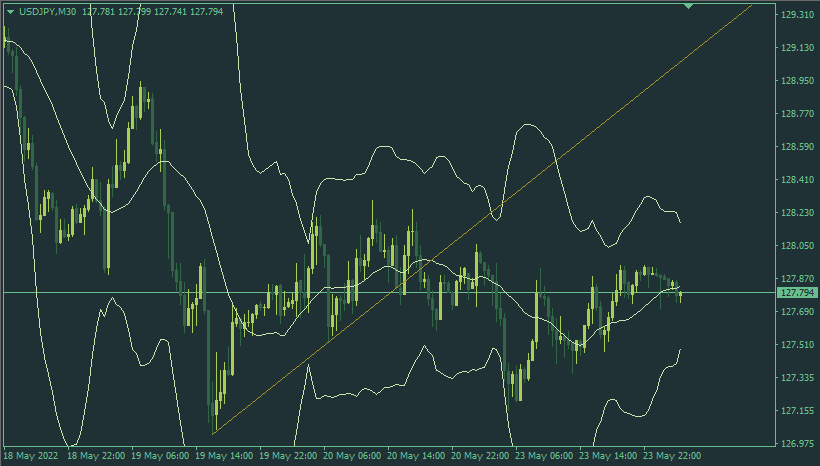
眼にやさしいチャート|緑の波長で疲労軽減

- 背景色:31,49,52
- 前景色:104,190,141
- グリッド:104,190,141
- 上昇バー:170,207,83
- 下降バー:49,103,69
- 上昇ローソク足:170,207,83
- 下降ローソク足:49,103,69
- ラインチャート:170,207,83
- 出来高:146,140,54
- Askのライン:146,140,54
- ストップ・レベル:220,211,178
- トレンドライン:166,148,37
- ボリンジャーバンド:206,228,174
緑色から発する波長は色の中でいちばん刺激が少なく、眼の疲労も少ない。
いろいろな緑色で配色されたチャートは長時間の監視に適している。

黒板みたいで馴染みやすいですね。
ディスプレイをナイトモードにするとさらに眼にやさしいです。
テーマでデザインしたチャート配色のテンプレート
テーマごとで色が設定されたテンプレートサンプル。
ビタミンカラーで配色されたチャート、フラットデザインで使われる配色のチャート、和風の配色を使ったチャートがある。

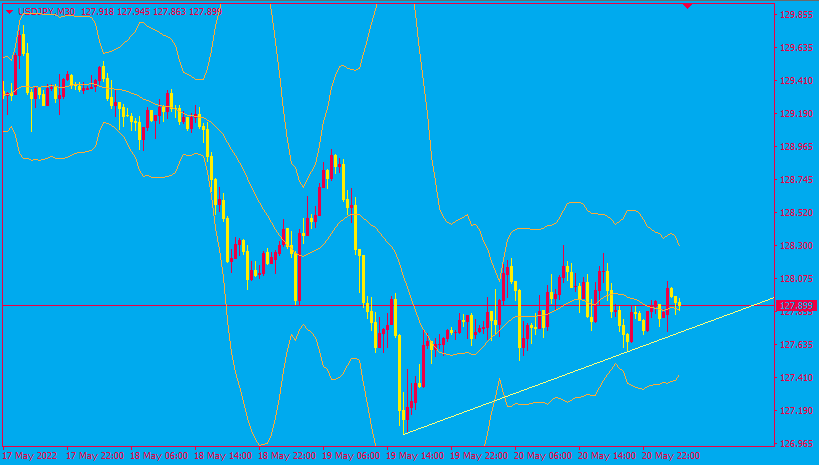
- 背景色:0,170,238
- 前景色:238,0,68
- グリッド:238,0,68
- 上昇バー:238,0,68
- 下降バー:255,238,0
- 上昇ローソク足:238,0,68
- 下降ローソク足:255,238,0
- ラインチャート:238,0,68
- 出来高:255,238,0
- Askのライン:255,238,0
- ストップ・レベル:255,238,0

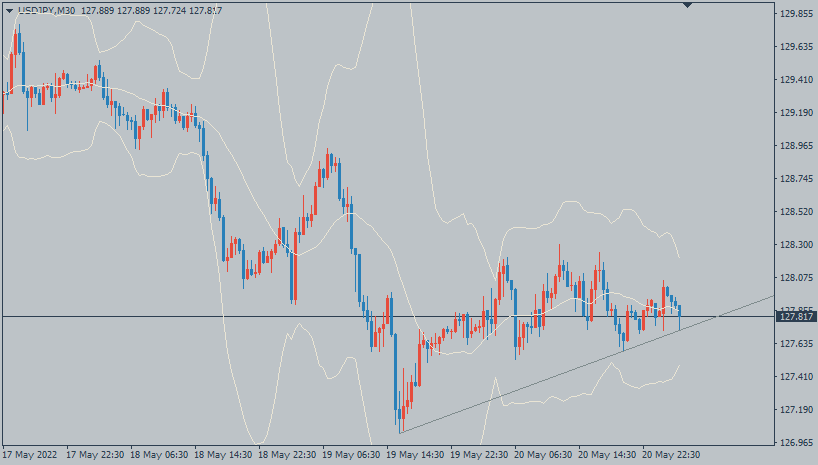
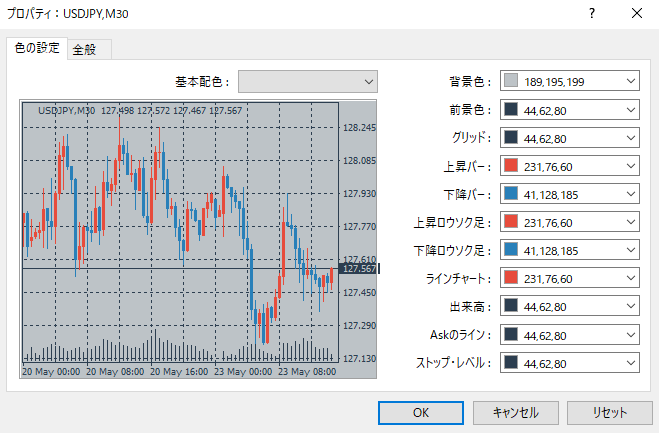
- 背景色:189,195,199
- 前景色:44,62,80
- グリッド:44,62,80
- 上昇バー:231,76,60
- 下降バー:41,128,185
- 上昇ローソク足:231,76,60
- 下降ローソク足:41,128,185
- ラインチャート:231,76,60
- 出来高:44,62,80
- Askのライン:44,62,80
- ストップ・レベル:44,62,80

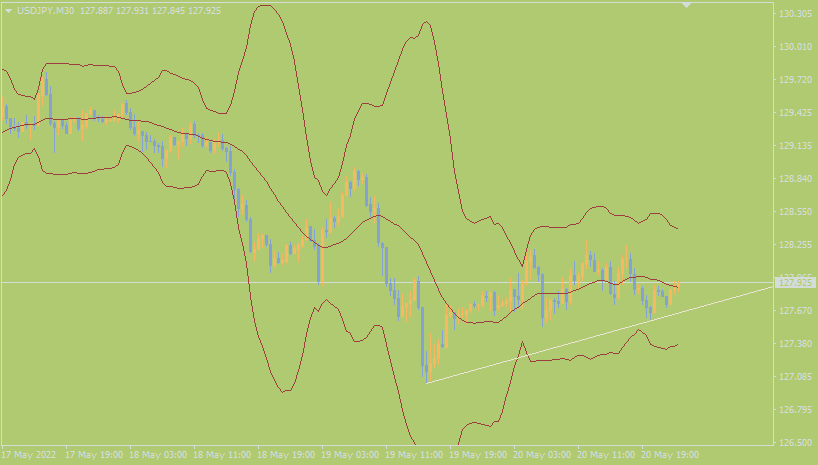
- 背景色:176,202,113
- 前景色:212,220,218
- グリッド:212,220,218
- 上昇バー:248,184,98
- 下降バー:132,162,212
- 上昇ローソク足:248,184,98
- 下降ローソク足:132,162,212
- ラインチャート:248,184,98
- 出来高:132,162,212
- Askのライン:73,74,65
- ストップ・レベル:73,74,65

MT4の背景が黒じゃないのは新鮮です。
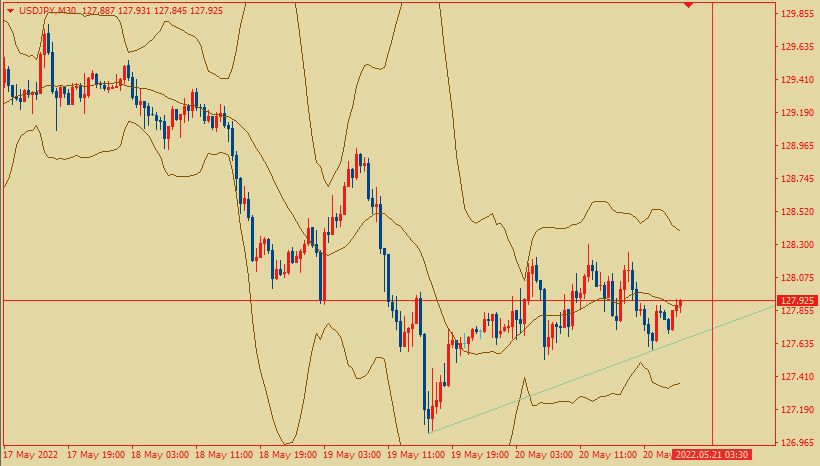
国をイメージしたチャート配色のテンプレート
国のイメージを配色したチャートのテンプレート。
アメリカン、チャイニーズ、ジャパニーズとある。

- 背景色:227,215,163
- 前景色:237,28,22
- グリッド:237,28,22
- 上昇バー:237,28,22
- 下降バー:0,72,131
- 上昇ローソク足:237,28,22
- 下降ローソク足:0,72,131
- ラインチャート:0,72,131
- 出来高:43,179,243
- Askのライン:43,179,243
- ストップ・レベル:43,179,243

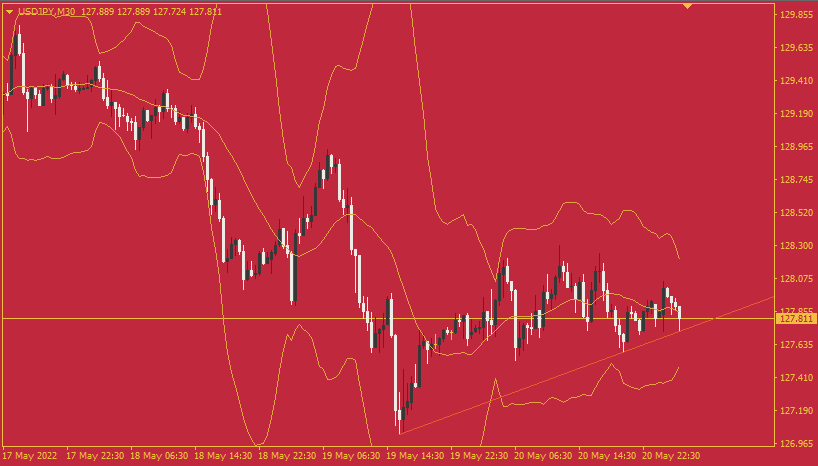
- 背景色:192,41,61
- 前景色:239,191,61
- グリッド:239,191,61
- 上昇バー:55,55,55
- 下降バー:239,236,229
- 上昇ローソク足:55,55,55
- 下降ローソク足:239,236,229
- ラインチャート:239,236,229
- 出来高:116,125,140
- Askのライン:55,55,55
- ストップ・レベル:55,55,55

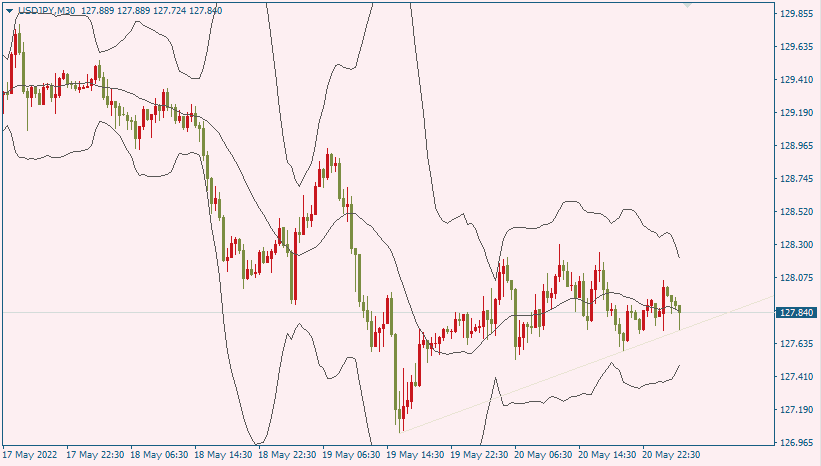
- 背景色:253,239,242
- 前景色:22,94,131
- グリッド:212,220,218
- 上昇バー:201,23,30
- 下降バー:123,141,66
- 上昇ローソク足:201,23,30
- 下降ローソク足:123,141,66
- ラインチャート:201,23,30
- 出来高:123,141,66
- Askのライン:22,94,131
- ストップ・レベル:22,94,131
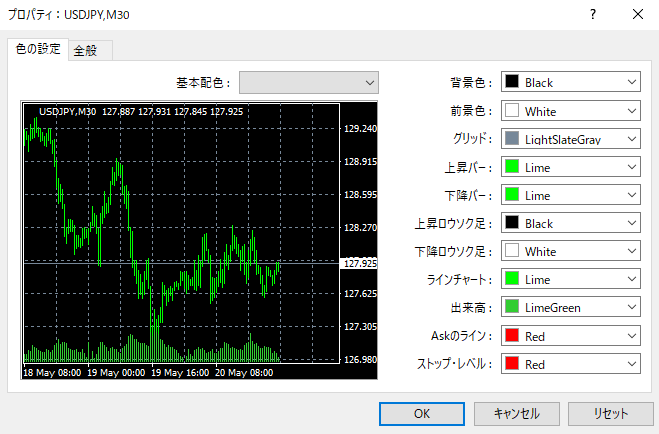
チャートの色を変更する
チャートメニューのプロパティから設定可能。


背景やローソク足の色をそれぞれ変更できる。
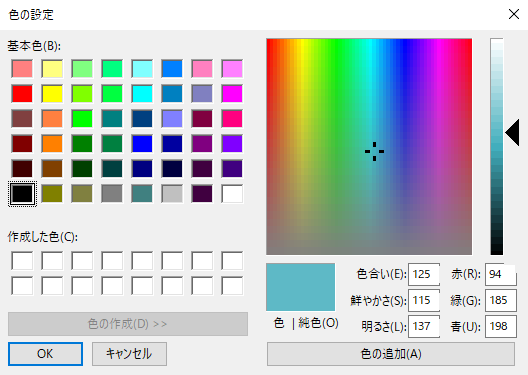
変更したい項目を選択してカラーをセットするか、カスタムをクリックして色を作成する。

RGBを直接入力して色の指定もできます。
区切りは半角カンマですね。

色の作成はゲージのクリックで可能。
RGBで色を指定するには赤(R)、緑(G)、青(B)にそれぞれ数値を入力する。
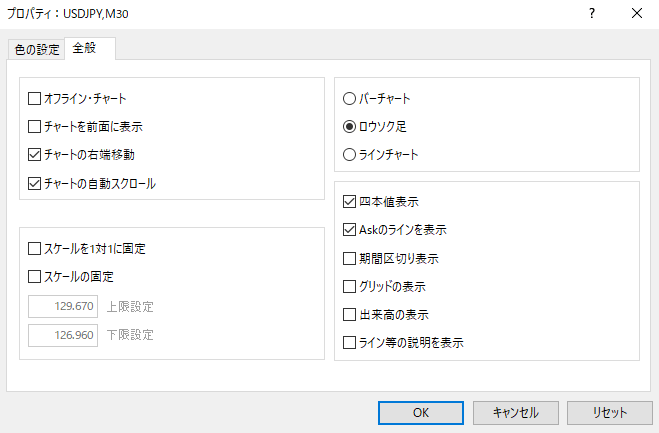
チャートの表示を変更する

チャートプロパティの全般タブでチャート設定ができる。
- 四本値表示
- Askのラインを表示
- 期間区切り表示
- グリッドの表示
- 出来高の表示
- ライン等の説明を表示
上記の項目はチェックを外すことで表示を消せる。
不要な表示を減らすことでチャートをシンプルにできる。

グリッドの有無でチャートの印象は大きく変わりますね。
四本値:チャート左上にオープン、ハイ、ロー、クローズの値を表示
Askのライン:買いのライン。Bidラインと並行に表示
期間区切り:一定期間の垂直線を表示
グリッドの表示:チャート全面にグリッド線が表示
出来高の表示:チャート下部に出来高(ティックの動いた回数)を表示
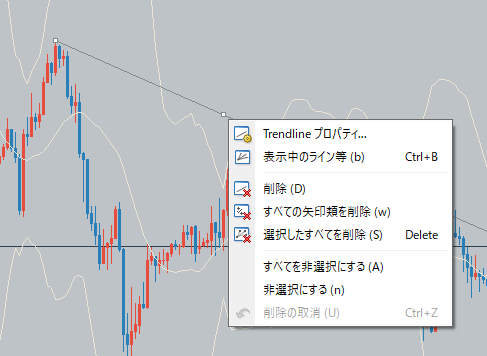
トレンドラインの色を変更する
トレンドライン
水平ライン
垂直ライン
このラインは色を変更できる。
ライン選択状態で右クリックメニューを開き、ラインのプロパティ画面を表示。

プロパティ画面のスタイルで色の指定が可能になる。
色の指定方法はチャートと同じだ。
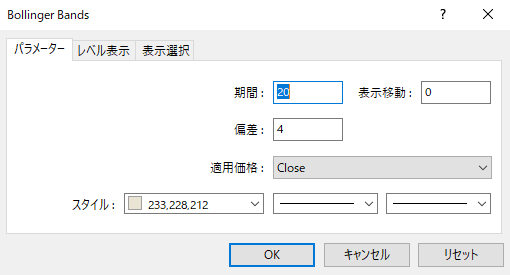
インジケーターの色を変更する
チャート右クリックメニューから表示中のインジケーターを開き、設定したいインジケーターを選択して編集をクリック。
または、編集したいインジケーターを直接右クリックしてプロパティ画面を開くことも可能。

スタイルで色の指定が可能。
色の指定方法はチャートと同じ。

注目しているインジケーターは目立つ色がいいですね。
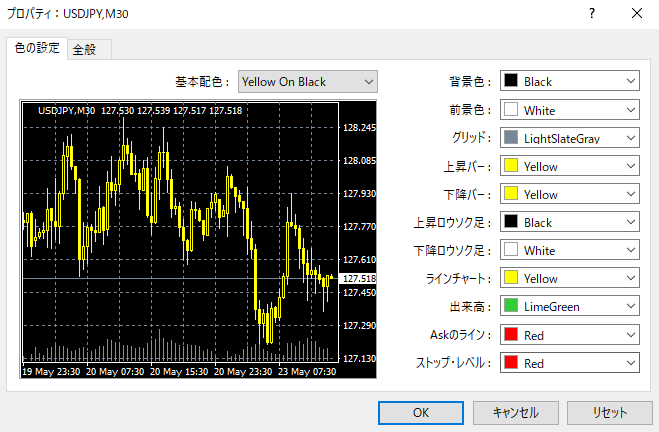
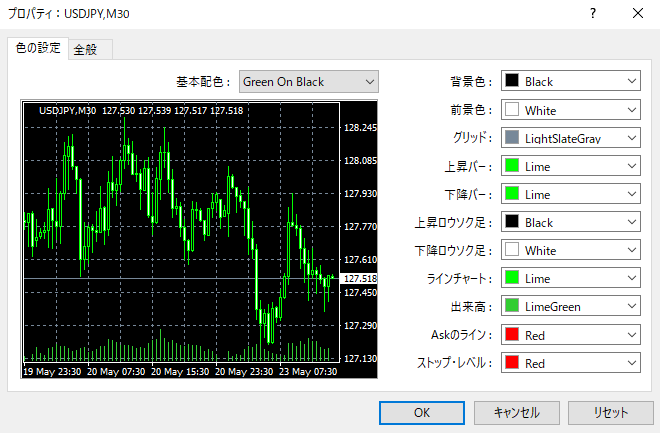
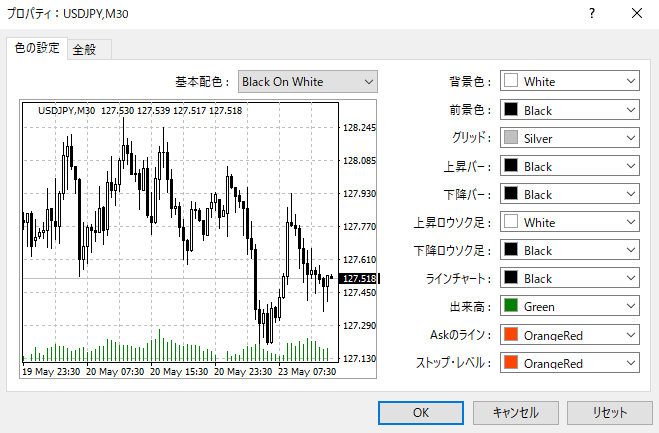
MT4の基本配色は3つ
色の設定にある基本配色をクリックすると3種類の配色が用意されている。



Yellow On Black(背景黒、ローソク黄色)
Green On Black(背景黒、ローソク緑色)
Black On White(背景白、ローソク黒色)
チャートにはテンプレート機能が搭載されているため、基本配色を使う機会は少ない。
チャートのテンプレートで設定を切り替える
色の設定を変更したチャートはテンプレートとして保存が可能。
名前を付けて保存したテンプレートはかんたんに呼び出しができ、同じMT4上ならどのチャートにも適用できる。

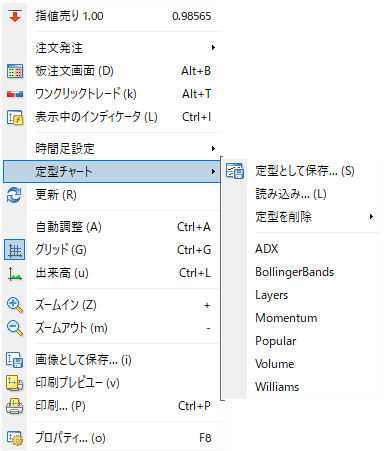
定型チャートで定型として保存をクリックすると名前をつけてテンプレート保存ができる。
チャートにテンプレートを適用するには定型チャートにあるテンプレート名を選択してクリック。
テンプレートファイルはMT4のデータフォルダに保存される。

平均足のためにローソク足を消す方法

平均足でトレードしたいんですが、ローソク足と重なっているのが嫌です
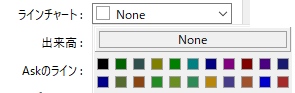
平均足だけを表示するにはラインチャートをなしに設定して対応できる。
チャートの足をラインチャート(Alt+3)に切り替え、プロパティからラインチャートの色をNoneに指定する。



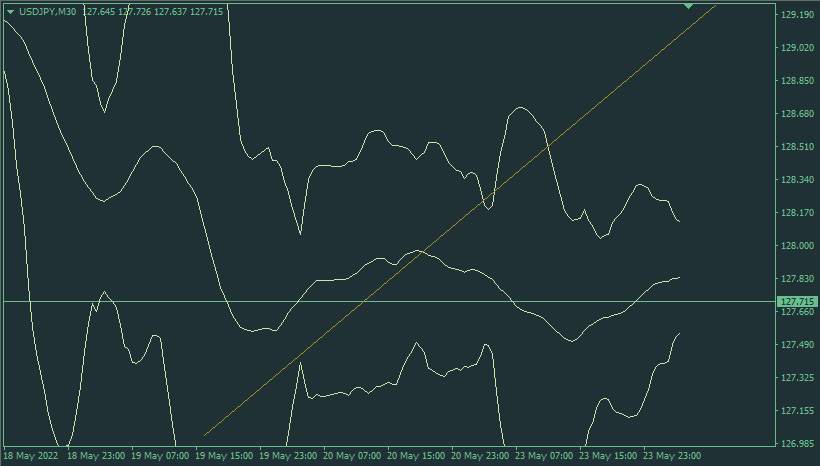
ラインを消した状態で平均足を表示させれば、ローソク足やラインチャートと重なりのない平均足が表示できる。
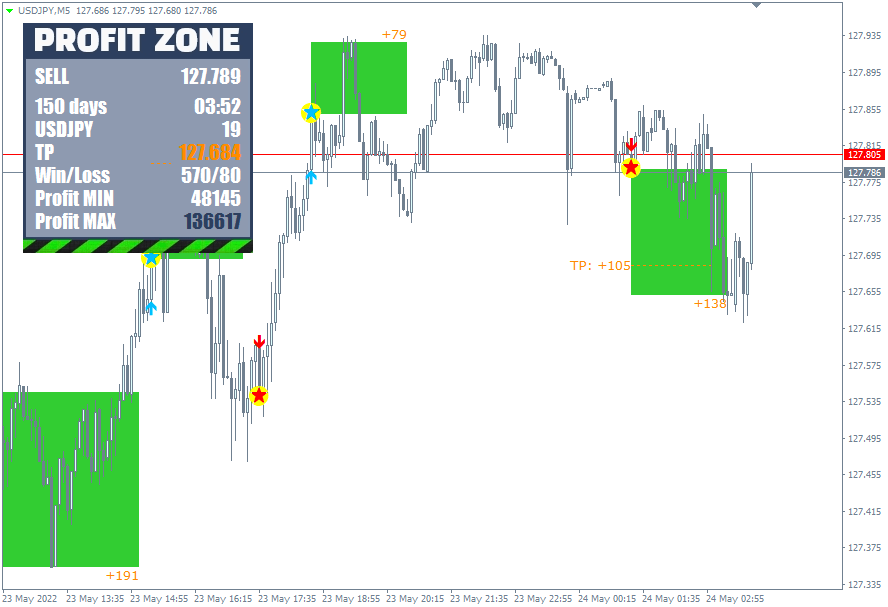
MT4チャートのデザインが変わるインジケーター

インジケーターの中にはチャートデザインが設定されているものがある。
画像はエントリーサインを表示するインジケーター、インフィニティプロフィットゾーンをチャートに適用させたものだ。
デザイン変更が目的ではなくインジケーターに付随する要素であるが、興味のある方には以下の記事もおすすめできる。

まとめ
チャートの配色はプロパティから設定できる。
基本の色を選択できるほか、カスタムカラーで色を作成できる。
色の作成にはゲージで選択したり、RGBで指定したりと自由度が高い。
配色を設定したチャートは定型チャートに保存が可能で、かんたんに呼び出しが可能。
印刷用チャートや眼にやさしい監視用チャートなど、用途に合わせて定型チャートを使い分けると良い。
トレードの気分転換に配色を変えるなども場合によっては有効。